 SFエンジニア
SFエンジニアVisualforceについて教えてくれい。
はじめてVisualforceを使うエンジニアのための説明をします。
はじめてのVisualforce 「Hello world!」を表示する
プログラミング言語の入門書で、まず一番最初に作ってみるプログラムとして有名な「Hello world!」ですが、それをVisualforceでやってみましょう。
Visualforceとは
Visualforce は、開発者がSalesforce上に自由なUIでWebページを作成するための開発フレームワークです。Lightning Experienceに準じたWebページを作ることもできるし、独自の高度にカスタマイズされたWebページを構築することもできます。
Salesforceでは、設定>ユーザインターフェイス で、エンドユーザ向けのUIをカスタマイズする機能が用意されています。中でも、Lightningアプリケーションビルダーを使って、ある程度カスタマイズされたUIを構築することができますので、まずは、Lightningアプリケーションビルダーに用意されているコンポーネントを使ってUIを構築するのが、最初のステップとなります。それでは対応できないような画面を作りたければ、次に、画面フローを検討します。画面フローでの構築でもビジネスフローを実現することが困難であれば、その次の手段としてVisualforceでのUI構築を行います。
Visualforceで開発を行うための準備
Visualforceページを作成するためのツールはインラインエディタ、開発者コンソール、Visaul Studio Code、その他サードパーティ製ツールなどいろいろありますが、このトピックではインラインエディタを使って作成します。
① Salesforceにログインし、ウインドウ右上のプロファイルアイコンにある「設定」をクリック
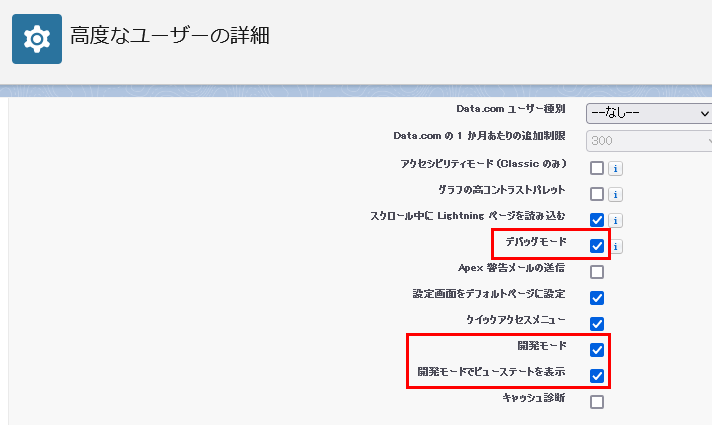
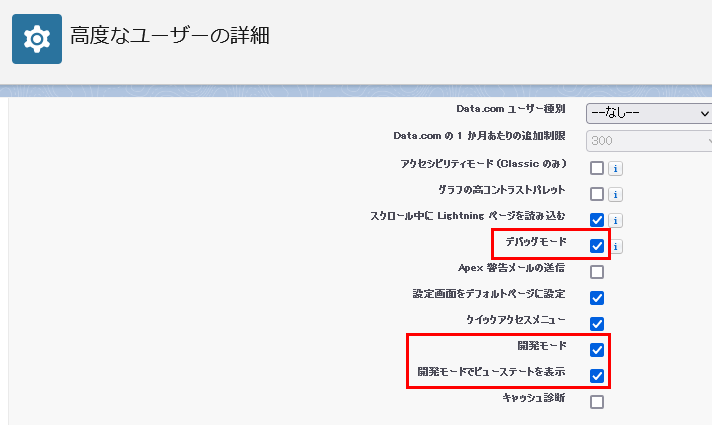
② 「高度なユーザの詳細」をクリック > 「編集」をクリック
③ 「デバッグモード」「開発モード」「開発モードでビューステートを表示」にチェックをいれ「保存」をクリック


はじめてのVisualforceページの作成
Salesforceにログインした状態で表示されるURLの「xxxxxx.lightning.force.com」より後ろを「/apex/Helloworld」に変更してください。
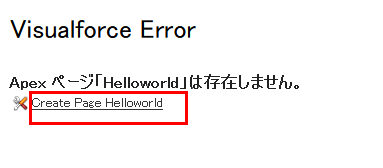
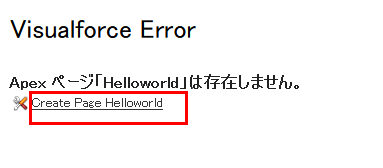
「Apexページ「HelloWorld」は存在しません。」という警告ページが表示されます。
「Create Page HelloWorld」をクリック


「Congratulations This is your new Page: HelloWorld」と表示されたページが表示されます。これは、新規Visualforceページを作成したときに、システムで自動生成されたページです。
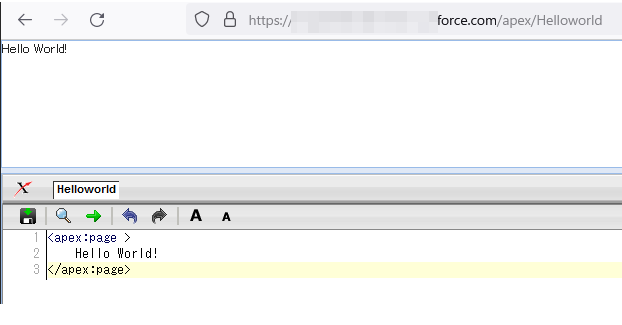
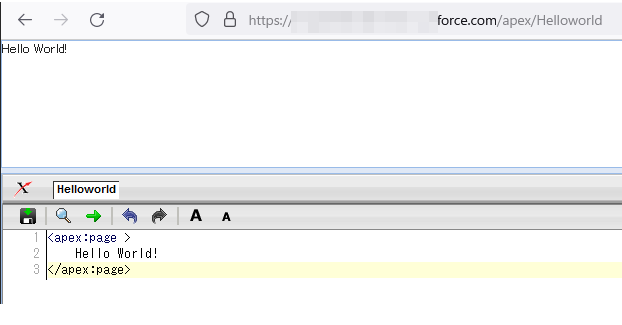
① 左下にある「HelloWorld」と表示されているタブをクリック
② コードを以下のとおり変更してCtrl+Sをクリック
<apex:page>
Hello World!
</apex:page>1. <apex:page> タグでVisualforceページを定義
2. そのタグ内にプレーンテキスト「Hello World!」を記載
「Hello World!」と表示されれば成功です!


おめでとうございます。
『はじめてのVisualforce「Hello world!」を表示する』が完成しました。
追加のステップ
Visualforceページで「Hello World!」が出力できるようになったところで、以下のとおり少しコードを修正してみましょう。
<apex:page>
Hello {!$User.FirstName}!
</apex:page>2. $User: はグローバル変数で、現在ログインしているユーザーの情報を参照します。
FirstName: は$Userオブジェクトの「FirstName」(名)フィールドを指します。
Helloの後ろに自分の「名」が表示されるようになったことが確認できましたか?
まとめ
このトピックのまとめとして以下のことを覚えておいてください。
- <apex:page>タグ から </apex:page>タグまでがひとつのVisualforce ページである
- 「$User」は、現在のユーザを参照するときに使用するグローバル変数
- 「$User.FirstName」は、現在のユーザの「名」を参照する
以上になります!








コメント