 SF業務管理
SF業務管理先日作成した出張オブジェクトのレコードページにレコードに関連する活動とChatterを表示してほしいのですが?
Lightning App Builder という機能を使ってできますよ。
カスタムオブジェクトのレコードページに活動とChatterを表示するには?
先日作成したカスタムオブジェクト「出張」のレコードページに対して、業務管理者からレコードに関連する活動とChatterを表示してほしいという要望が出ています。


それを実現するには「Lightning App Builder」という機能を使います。
それでは順を追って設定していきましょう。
活動とChatterを利用できるように設定する
カスタムオブジェクトで活動とChatterを利用するには設定が必要です。
① [設定 > オブジェクトマネージャー > 対象のオブジェクト (このチュートリアルの場合は「出張」)] をクリック
② [詳細] > 「編集」をクリック
③ 追加の機能セクションにある「活動を許可」にチェックを入れて、「保存」をクリック
① [設定 > フィード追跡] をクリック
② 出張オブジェクトの「フィード追跡の有効化」にチェックを入れ、「保存」をクリック
Lightning ページを新規作成
① [設定 > オブジェクトマネージャー > 出張] をクリック
➁ [Lightning レコードページ] > 「新規」をクリック
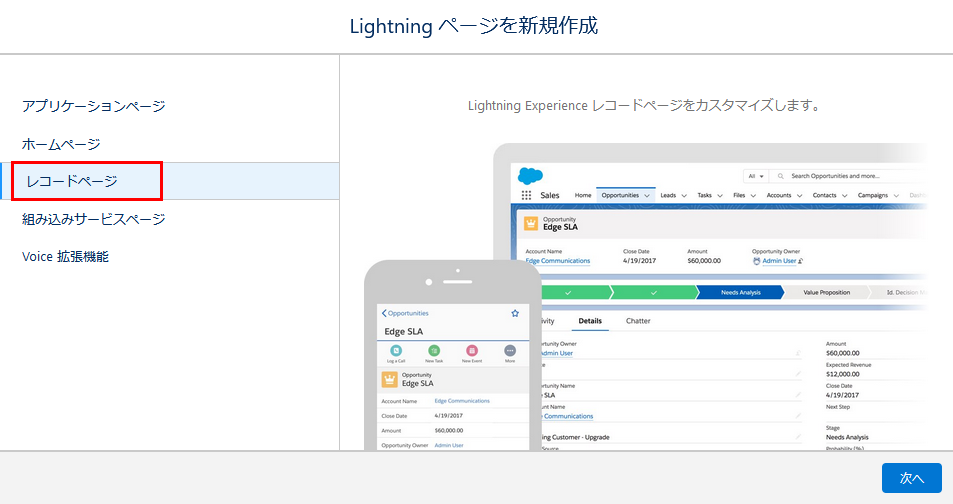
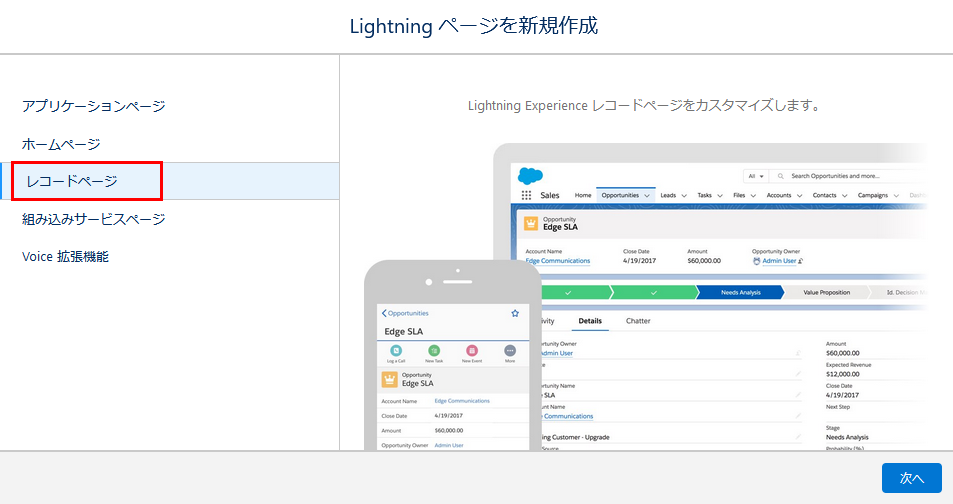
① [レコードページ] を選択し、「次へ」をクリック


➁ 表示ラベル:デフォルト、オブジェクト:出張 と入力し、「次へ」をクリック
➂ ページテンプレートを選択することができます。このチュートリアルでは「ヘッダーと右サイドバー」にします。「完了」をクリック


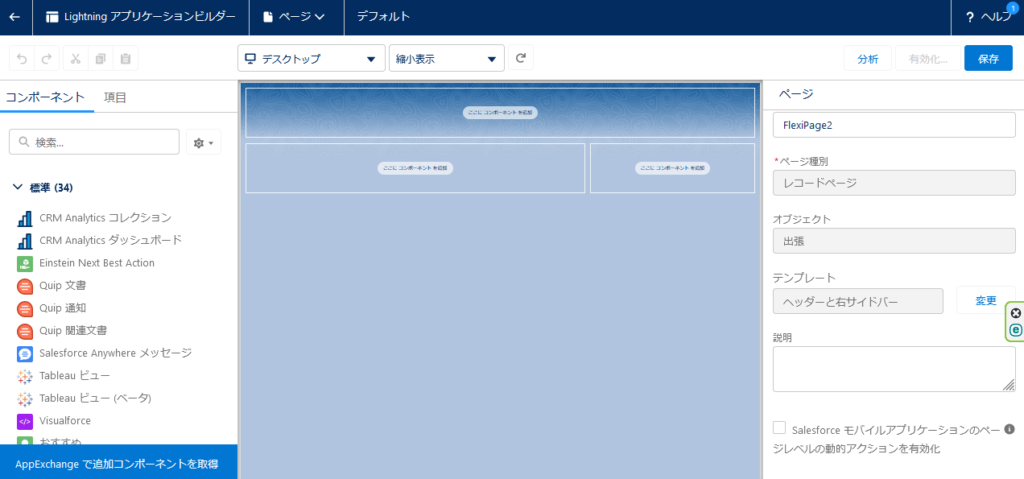
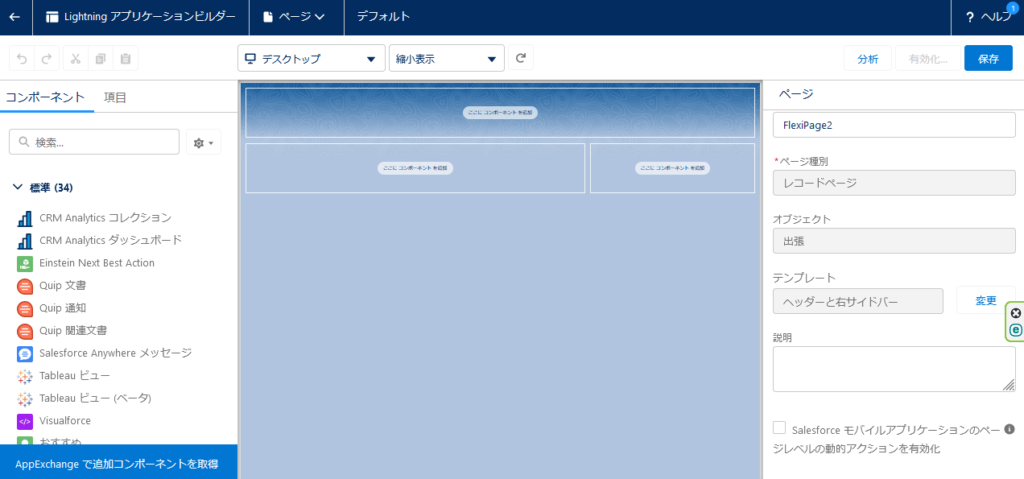
Lightning アプリケーションビルダーが起動します。


Lightning アプリケーションビルダーによるレコードページの編集
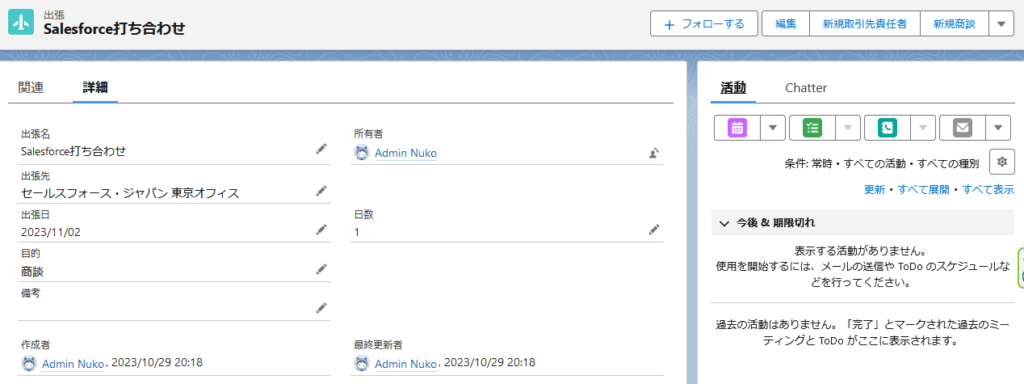
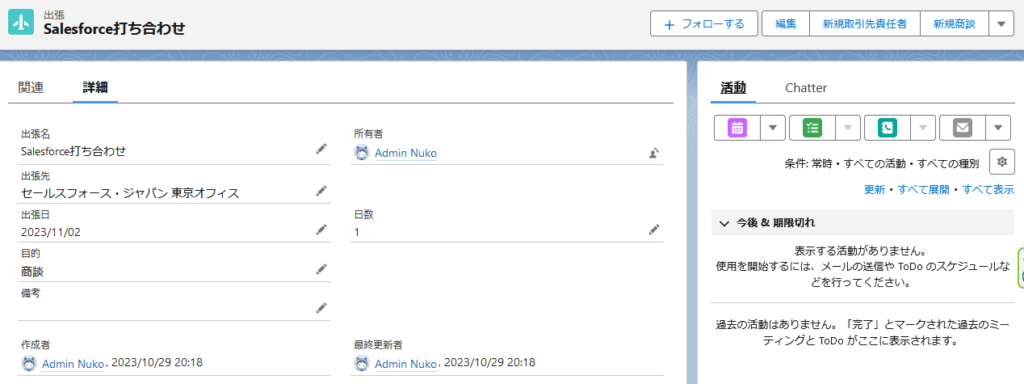
今回のチュートリアルでは、「出張」オブジェクトのレコードページを以下のようにします。
- メインのエリアには「詳細」「関連」の2つのタブを配置し、「詳細」をデフォルトとする
- サイドバーには「活動」「Chatter」の2つのタブを配置する
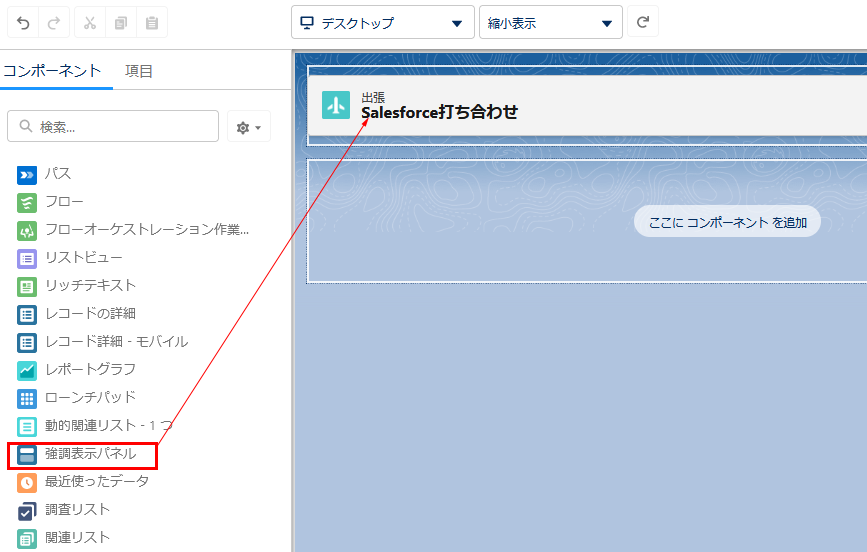
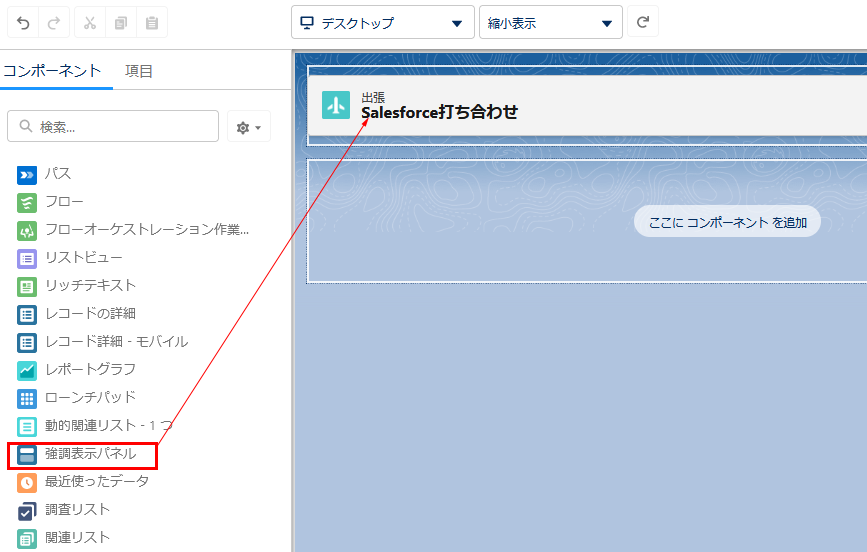
ヘッダーの「ここにコンポーネントを追加」というところに、左側のペインのコンポーネントから「強調表示パネル」をドラッグ&ドロップします。


① 上と同様にメインのエリアの「ここにコンポーネントを追加」というところに、左側のペインのコンポーネントから「タブ」をドラッグ&ドロップします。
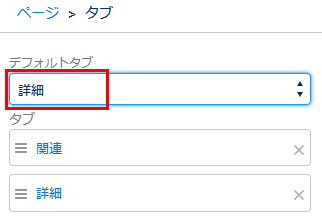
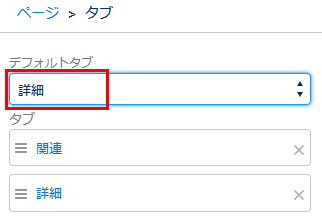
➁ 右側のペインのデフォルトタブを「詳細」に変更します。


③ 関連タブの「ここにコンポーネントを追加」というところに、左側のペインのコンポーネントから「関連リスト」をドラッグ&ドロップします。
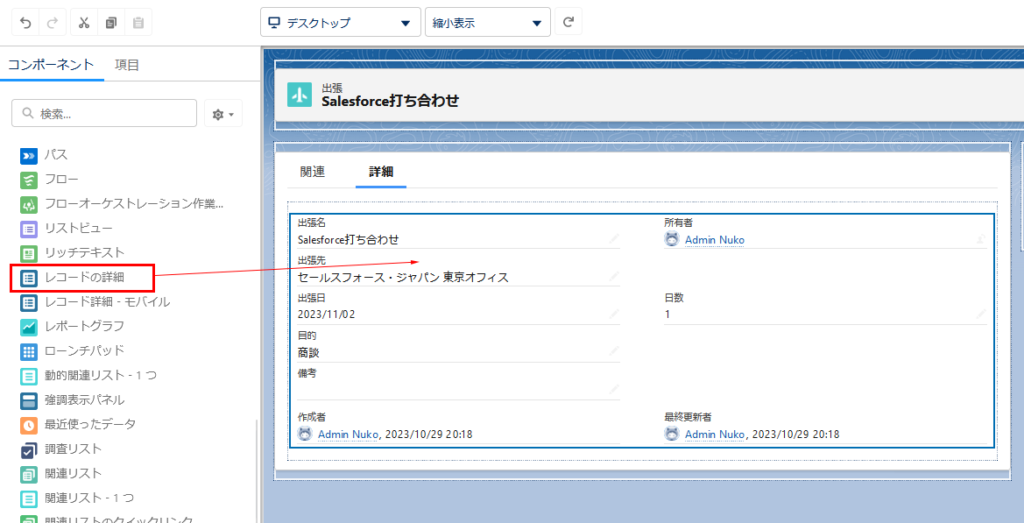
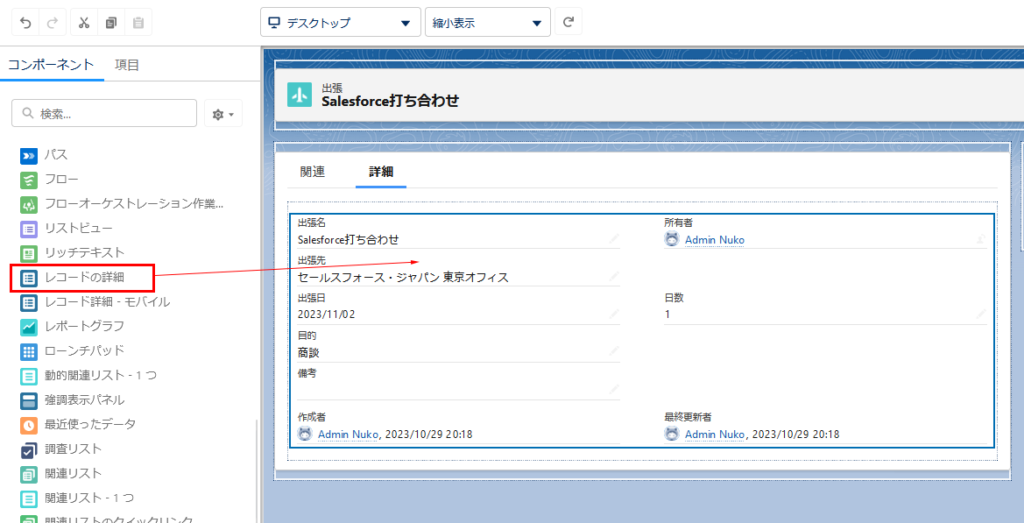
④ 詳細タブの「ここにコンポーネントを追加」というところに、同様に「レコードの詳細」をドラッグ&ドロップします。


① 上と同様にサイドバーの「ここにコンポーネントを追加」というところに、「タブ」をドラッグ&ドロップします。
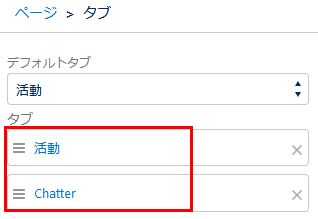
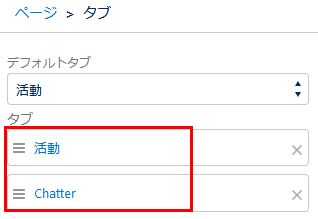
② 右側のペインのタブ「関連」を「活動」に変更します。同様に「詳細」を「Chatter」に変更します。


③ 活動タブの「ここにコンポーネントを追加」というところに、「活動」をドラッグ&ドロップします。
④ Chatterタブの「ここにコンポーネントを追加」というところに、「Chatterフィード」をドラッグ&ドロップします。
最後に「保存」ボタンをクリックし、「有効化」ボタンで「完了」をクリックして完了です。
動作確認
「出張」オブジェクトのレコードページをリフレッシュしてみましょう。要件通りに表示されていれば成功です。


まとめ
カスタムオブジェクトのレコードページに活動とChatterを表示するための手順として押さえておきたいポイントは以下のとおりです。
- 活動とChatterを利用できるように設定する。(活動の許可とフィード追跡の有効化)
- Lightning ページを新規作成する。
- Lightning アプリケーションビルダーによりレコードページを編集する
├ レイアウトを決める。
└ 各エリアのコンポーネントを埋める。 - Lightning ページを有効化する。
以上です!









コメント